本篇目录:
- 1、jquery怎么删除html标签
- 2、template.js可以删除吗
- 3、批量删除记录时如何实现全选方法总结
- 4、js删除html标签
- 5、...我要清除里面的span标签,但是里面还有a标签,我要保留a标签删除...
jquery怎么删除html标签
1、remove() 方法移除被选元素,包括所有文本和子节点。该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。
2、第二步,完成上述步骤后,在index.html中的script标签中,输入js代码,如下图所示。第三步,完成上述步骤后,浏览器运行index.html页面,并使用jquery删除所有span,如下图所示。这样,以上的问题就解决了。

3、删除指定元素首先得选择它。如:(ul li) 这个表示选择ul下所有的li。(ul li) .remove();//表示删除所有的li。(ul li:eq(0)).remove()//表示删除第一个li。0 表示第一个 1表示第二个 以此类推。
template.js可以删除吗
1、不可以。 Templates里面的文件都是存储由xsltemplate定义用于关联XML的元素和模板,亦属于临时数据库模板,所以是不可以删除的。文件是指形成的正式文书,分为公文、文书、函件和其他文件。
2、Templates文件夹里面的东西不能能删除。除非不要这个应用程序的模板。XSL样式表由一个或多套被称为模板(template)的规则组成。并且每个模板都含有某个指定的节点被匹配时所应用的规则。

3、如果没有,用“终端”输入defaults write com.apple.dock ResetLaunchPad -bool TRUE;killall Dock来重置一下Launchpad试试。
4、如果你不需要模版,是可以删除的;如果希望能找到一些喜欢的模板,也可以重新下载的。删掉的危害不是很严重,只是电脑中常用的模板就会因此改变。对于其他程序文件没什么危害,这个你可以放心。因为我也有过这种状况。
5、微信小程序标签清除步骤如下。打开微信。点击通讯录,再点击标签。在需要删除的标签上屏幕往右划。点击删除完成。

6、属于系统文件夹,不能删除 这个文件夹类似于电脑c盘上的文件结构 c:/system/data/applications.dat/功能表、文件夹、软件图标排列顺序的备份文件。
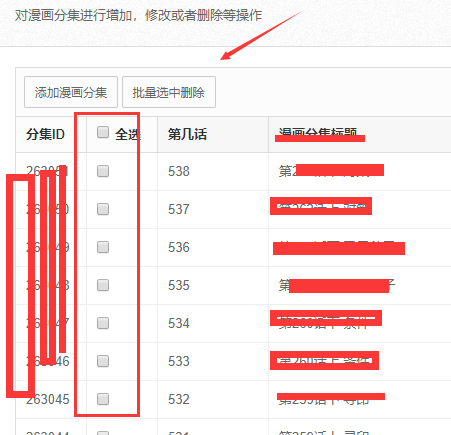
批量删除记录时如何实现全选方法总结
1、删除表格中某数据对应的独立单元格中的内容 操作方法:查找——替换——全部替换为空格,即可达到批量删除的目的。如下图中所示,可将表格中所有“a12”全部替换为空格,完成删除操作。应用场景:某些数据或数量统计表。
2、以前只能一条一条删除,现在可以批量删除了,你只要在设置里打开通用,然后点击存储空间,等聊天记录加载完成后,就可以选择批量全部删除了。 下面我以微信0.33版本演示一遍。
3、方法一:逐个单元格删除 找到需要删除的单元格内容,本例中假设数字123是需要删除的内容。请点击输入图片描述 2 用鼠标点击选定该内容。当该单元格显示出线条加粗时,表示选定成功。
4、在微信中选择批量删除,需要进入存储空间进行操作。还没有学会的朋友,随我一起来操作~ 操作环境:华为荣耀9x,微信版本0.16 打开微信,在我的页面进入【通用】选项。
5、今天,小编给大家介绍微信中批量选择删除聊天记录的方法,希望对大家有所帮助。具体如下: 首先,请大家在自己的手机中找到【微信】图标,点击进入主界面,然后选择屏幕右下方的【我的】按钮,接着点击【设置】选项。
6、打开微信后,点击右下角“我”图标,然后点击“设置” 进入设置后,在里面找到并点击【聊天】进入; 在聊天界面,可以看到最底下的【清空聊天记录】,我们点击后就可以瞬间清空所有的聊天记录了。
js删除html标签
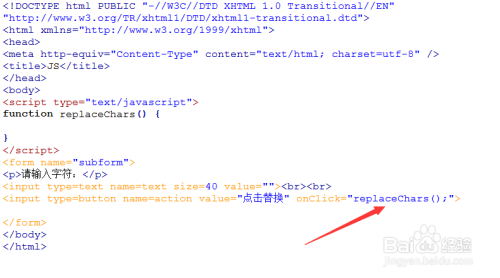
在index.html中的script标签,输入js代码:(#test).html($(#test).html().replace(span, ).replace(/span, ));。浏览器运行index.html页面,此时全部span被用jquery删除掉了。
在js标签中,创建clearcon()函数,在函数内,使用getElementById()方法通过id(testpp)获得标签对象,将其innerHTML属性设置为空,便可实现删除标签的内容。在浏览器打开test.html文件,点击按钮,查看实现的效果。
通过removeChild() 方法指定元素的某个指定的子节点来完成javascript删除一个html元素。
不废话了,请看下文示例介绍。用法:div id=test span style=color:redtest1/span test2 /div 在JS中可以使用:test.innerHTML:也就是从对象的起始位置到终止位置的全部内容,包括Html标签。
在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行delhtml()函数。在js标签内,创建delhtml()函数,在函数内实现对指定的p图片进行删除。
以下使用源生javascript给你写的,用jQuery选择遍历的话会更快,不过为了方便你学习,就从头开始吧。
...我要清除里面的span标签,但是里面还有a标签,我要保留a标签删除...
你好!如果仅仅移除span标签,还是比较简单的。会有问题的地方在于:span标签下直接为文字内容,那么移除span标签,文字背景白色就没有了。
span id=s1item2/span /div 使用 scrapy 的Selector from scrapy.selector import Selector scrapy 的选择器支持 css和xpath选择。下面是css选择器。
如span1/spanspan2/span如果都是右浮动的话显示效果是: 21 。所以理论上本来右浮动的元素就应该是在前面的,只是后来的浏览器应该是有做修正。
H 隐藏文件 A 存档文件 - 表示“否”的前缀 如果命令扩展名被启用,DEL 和 ERASE 会如下改变:/S 开关的显示句法会颠倒,即只显示已经 删除的文件,而不显示找不到的文件。
可以放的,比如img span strong,但是不可以放块标签。要注意行内标签是不可以给宽高的!如给a标签定宽高的话,请给一个值:display:block。
到此,以上就是小编对于js实现批量删除的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏