本篇目录:
- 1、dreamweaver做网页怎么设置网页的大小???
- 2、请问Dreamweaver中如何更改页面大小?
- 3、DW中一次性更改所有图片的源文件,一次性更改所有图片的大小
- 4、word中如何快速让图片设置成一样大小
- 5、dreamweaver如何修改图片大小并且不改变图片比例?
dreamweaver做网页怎么设置网页的大小???
1、调整页面大小 打开你的网页编辑器,如Dreamweaver或者SublimeText等。在编辑器中打开你要设置的网页文件。在编辑器的菜单栏中选择“文件”,然后选择“页面设置”。在页面设置中,你可以选择页面的大小。
2、首先,我们在菜单栏找到编辑按钮。其次用鼠标右键单击编辑,然后下拉菜单中选择“首选参数(P)...”。接着分类中选择“字体”。紧接着我们设置字体。然后设置字体大小,用鼠标右键点击“确定”。

3、方法:选择文字点下方属性的CSS选择字体大小》出现一个对话框,选择ID类型(仅一个标签)给它命一个名字(字母或数字都可以)就成了,也可以设置颜色。
请问Dreamweaver中如何更改页面大小?
1、在Dreamweaver8 。选择编辑大小。其实也不用特意设计。你可以在布局里绘制布局表格固定宽和高。网页的大小是你做出来的,不是性爱那个设多大就多大的。个人意见,我学的也不好。
2、我们在首选项中可以设置他的窗口大小。然后我们就能设置他的窗口的宽度和高度。宽度和高度这里可以看到大小的属性罗列。然后我们还能看到他的描述信息。描述一般就是写着该大小对应的设备大小。因此我们还能在这里对大小进行添加。

3、DreamWeaver无法改变新建网页的页面大小的。因为页面的大小由电脑显示器的分辨率来决定大小的。你能控制的是 你做的网页中的内容居中 这个居中的内容的大小。
4、在dreamweaver里修改代码:比如:marquee direction=upscrollamount=3height=100width=200 等先进的实验室设备,确保企业进行高水平的生产和对生产各环节和产品进行严格的检验。
DW中一次性更改所有图片的源文件,一次性更改所有图片的大小
把解压出来的 “改变尺寸.jsx” 文件复制到 “ps安装目录\预置\脚本” 下,重新打开ps以后就可以在~[菜单- 文件-脚本] 里面找到 “改变尺寸”或者解压出来,在开着ps的情况下,直接双击也可以用。操作结果:直接覆盖保存并关闭文档。

在电脑桌面中双击Word快捷方式,或使用系统任务栏中的搜索栏搜索:word,随后点击搜索结果来打开word应用程序。在打开word应用程序的软件界面右侧上方选择“空白文档”选项,系统会自动新建一个空白的文档。
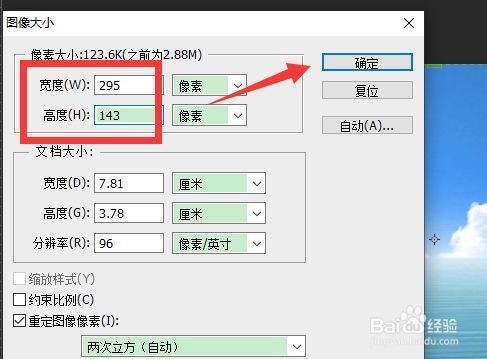
在图片上右键单击,选择“图像属性”。在“图像属性”对话框中,在“宽度”和“高度”字段中输入新的大小值。勾选图片的锁定比例复选框,这样在修改一个值时另一个值会自动按照比例更改。单击“确定”按钮以应用更改。
word中如何快速让图片设置成一样大小
1、首先打开想要编辑的Word文档,选择想要的图片插入到文档中。 在插入的图片上,选中第一张图片,右键,在打开的菜单中,选择【大小】选项。
2、插入图片:将需要调整大小的图片插入到Word文档中。选中图片:点击Word文档中的任意一张图片,然后按住Ctrl键,再点击其他需要调整大小的图片,以选中所有需要调整的图片。
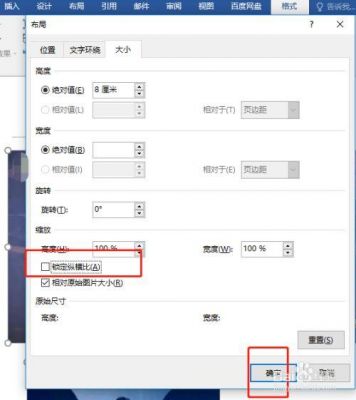
3、首先第一步打开电脑中的Word文档,先选中图片并单击鼠标右键,接着在弹出的菜单栏中根据下图箭头所指,点击【大小和位置】选项。 第二步在【布局】窗口中,根据下图箭头所指,取消勾选【锁定纵横比】。
4、【答案】: 选中一张图片,点击右键,将图片尺寸设置所需要的大小。选中第2张图片,敲F4键。选中第3张图片,敲F4键。依此类推,每插入一张图片敲一下F4键即可。
5、点击菜单栏上”图片格式-大小“右下角箭头图标,打开窗口,设置图片的尺寸。查看结果 点击确定,所有的图片统一设置好大小。方法2 点击图片格式 打开WORD文档,选中第一张图片,点击菜单栏上”图片格式“。
6、打开WORD,在”工具“菜单下选择”选项“命令。在”选项“窗口中,在”编辑”选项卡下,将插入图片的格式选择为“四周型”,因为默认插入图片的方式是嵌入式,使用“选择多个对象”命令时无法选择。
dreamweaver如何修改图片大小并且不改变图片比例?
1、否则,只能采用手工调整图片尺寸比例的方法了,在DW里面,选择已经导入的图片文件,可以随便调大小,比例,用鼠标操作就可以了,至于比例自己掌握。
2、点击“裁剪”按钮,就可对图片进行裁剪。使用鼠标拖动图片四周的矩形框,进行裁剪操作。裁剪完成后,再次点击“裁剪”按钮,即可完成图片裁剪。裁剪后的效果图。
3、编辑 启动您在“外部编辑器”首选参数中指定的图像编辑器并打开选定的图像。有关设置外部图像编辑器的信息,请参见使用外部图像编辑器。优化 打开“优化”对话框。
4、新建网页,在body里插入。在img里插入width=300 height=150。按F12在IE里浏览效果。
5、该问题有以下操作步骤:工具:电脑、Dreamweaver。在HTML代码中,为轮播图的容器元素设置一个固定的宽度和高度,例如使用div元素包裹轮播图。
6、上面的代码是给网页添加背景图片,如果图片比较小的话,会自动平铺。如下 如果不希望背景图平铺,代码:这样背景图片只会按图的原本大小显示,不会平铺了。
到此,以上就是小编对于dw如何修改图片大小的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏