本篇目录:
- 1、关于easyui是个什么东西呢?
- 2、htm模板如何调用html模板怎么用调用
- 3、Web前端工程师喜欢的高质量Web前端框架有哪些?
- 4、easyUI的表格如何显示数据库里的数据啊
- 5、easyui实现文件上传
- 6、JQuery-EasyUI与EXTjs有什么区别?
关于easyui是个什么东西呢?
1、jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。
2、easyui是一种基于jQuery的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。

3、第二个easyui是轻量级的,比jquery ui多了内置的与后台交互的部分,jquery ui更偏向于纯粹的前端处理。easyui我用过,挺好用的,CMS系统需要的都能提供。第三个没听过,第一次听说。
4、JQuery-EasyUI是仿照Ext做的。Ext框架是一个整体,面向对象的编程思想,每个控件之间可以相互通讯。JQuery的控件全都是分散的,没有整体性可言。你可以单独拿出来一个控件就能用。
5、可能因为它太庞大,不像easyUI那样基于页面已有的HTML DOM渲染,所以一般人觉得比较难(但是话有说会来,如果使用者的水平高的话,这其实也是也是它的优点。

htm模板如何调用html模板怎么用调用
1、onclick=redirectToOthers(this);return false;href=***图片/a其中***替换成你定义好的HTML的地址,可以将语句中的图片字样换成你想要的中文文字然后将代码放到你主页上。就会显示中文连接了。
2、启动 Visual Studio 2010。在“文件”菜单中,依次选择“新建”和“项目”。将打开“新建项目”对话框。在 Visual Basic 或 Visual C# 中选择“WEB应用程序”,然后将其命名为“HTML5Template”。单击“确定”。
3、最简单的方案就是使用JS去自动模拟生成;框架写:是使用JAVASCRIPT去动态的加载这个有两个方法。1)是使用楼上说的<,将HTML网页引入进来;iframe>。2)iframe src=路径.html/iframe。

4、如何使用网页模板 photoshop打开,可以看到。然后使用切片工具,剪切后点击:文件-保存为web使用的格式-保存,选择正确的路径。保存之后,你的路径里有两个东西:一个是htm文件,是语句文本文件。
5、dw怎么使用模板?刚进入dreamweaver点击新建下方的更多,然后选择空白页,页面类型选择html模板,布局选无就行了。
6、问题五:怎么用网站模板建立自己的网站 你这个问题很大,需要熟悉主流的cms,熟悉以后然贰可以根据自己的需要修改模板,建立自己的网站。
Web前端工程师喜欢的高质量Web前端框架有哪些?
Web前端三大主流框架 React :声明式设计:React采用声明范式,可以轻松描述应用。高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。灵活:React可以与已知的库或框架很好地配合。
Web前端三大框架:Vue.js、React.js、Angular.js。Vue.js Vuejs的受欢迎度目前是最高的,而开发vuejs的就是一个中国人名字叫尤雨溪。Vue可以通过简洁的 API 提供高效的数据绑定和灵活的组件系统。
常见的web前端开发框架如下:Bootstrap:主流框架之一,Bootstrap 是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷。html5-boilerplate:该框架可以快速构建健壮,且适应力强的web app或网站。
今天小编就为大家分享一些高质量的前端框架希望能够对大家有所帮助。QUICKUIQUICKUI是一套完整的企业级web前端开发解决方案,由基础框架、UI组件库、皮肤包、示例工程和文档等组成。
web前端的其他框架 Bootstrap:Bootstrap是让你的页面更简洁、直观、强悍、移动设备优先的前端开发框架,让Web开发更迅速、更简单。它还提供了更优雅的HTML和CSS规范,它是由动态CSS语言Less写成。
Web前端开发框架有Bootstrap、Vue、Amaze UI。
easyUI的表格如何显示数据库里的数据啊
1、因为EasyUI DataGrid只要取出后台传过来的一定格式的JSON数据,就可以在前台页面数据表格中,以一定形式显示数据库中的数据。此处,我们使用Struts2框架整合DataGrid,实现数据的显示。
2、想要表格快速将数据全部显示出来方法: 表格载入数据之前,在开头加上一句高级表格可视=假,表格载入数据完成后,末尾加上高级表格可视=真。
3、首先,要把数据从库中取出来,假设你已经会了。
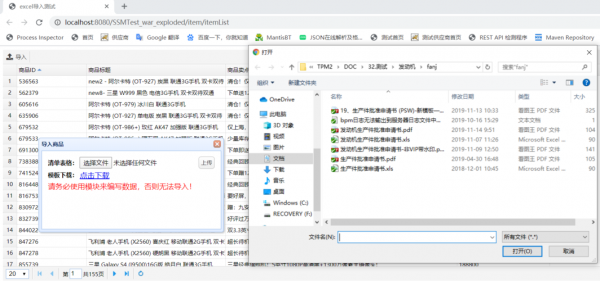
easyui实现文件上传
1、一般情况下是你的js没对,或者easyui没写对。
2、(#loading).html(请选择txt文件。
3、因为EasyUI DataGrid只要取出后台传过来的一定格式的JSON数据,就可以在前台页面数据表格中,以一定形式显示数据库中的数据。此处,我们使用Struts2框架整合DataGrid,实现数据的显示。
4、用的是PHP+easyUI做的开发,EasyUI datagrid绑定数据源有问题,就是数据显示不出来。
5、应该是其他地方的原因,value的值是不是有问题?或者是其它地方。还有就是有没有引入easyui的css文件等等,各个方面检查一下,不可能设置值了就失效。还得看具体代码啊。
6、java培训主要学习认识计算机的基本知识。如需学习java推荐选择【达内教育】,该机构致力于面向IT互联网行业,网络营销工程师、会计等职场人才,拥有行业内完善的教研团队,强大的师资力量,确保学员利益,全方位保障学员学习。
JQuery-EasyUI与EXTjs有什么区别?
1、首先JQuery-EasyUI是仿照Ext做的。Ext框架是一个整体,面向对象的编程思想,每个控件之间可以相互通讯。JQuery的控件全都是分散的,没有整体性可言。你可以单独拿出来一个控件就能用。
2、首先两个框架的组件都很丰富,商业应用都要收费。ExtJS的动态性和扩展性更好,从使用效果看,easyui的组件相对体验更好一点。ExtJS 优点:完全开源,我说的开源的意思并不是说不收费。
3、首先ExtJS是一个完整的Framework,是重量级别的,easy ui 是基于jquery库的一套UI组件库,是轻量级的,ExtJS是应用application级的,而jquery是page页面级的。
到此,以上就是小编对于easyui实现文件上传的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏










