本篇目录:
- 1、另存为html格式的网站怎么上传到wordpress网站
- 2、WordPress怎么批量导入文章?这些文章都是我写好了的。
- 3、wordpress怎么给页面添加html后缀
- 4、wordpress如何调用html5文件
另存为html格式的网站怎么上传到wordpress网站
1、将 xx.html 修改为 page-xx.php 上传到你当前使用的主题目录中;在WordPress后台创建别名为 xx 的页面后发布,大功告成。
2、方法将网页上传到网站目录下再通过链接来调用这个独立的页面。将连接添加至菜单(再将菜单放在网站导航上),或者放在侧栏的小工具,就可以在网站页面进行访问了。

3、如果说是只有一个HTML页,直接放在wordpress目录里。在你的wordpress编辑主题代码,在“边栏”里加一个超链接,在适当位置写a href=..。
4、用WordPress的标签替换里面的重复项就可以了。需要先去学习下WordPress的标签和模板位置。希望我的回答能够帮助到你。
WordPress怎么批量导入文章?这些文章都是我写好了的。
下载模板入口在易见的位置,放一个下载模板的入口,用户批量导入,尤其是首次导入的时候肯定需要一个模板,才能正确填写数据。可放在列表页。

激活后,点击“新增图集/图片”新建图片目录,然后,把相关图片上传的目录下,上传图片有三种方式,分别是“上传ZIP压缩文件”、“导入图片目录”、直接“上传图片”。
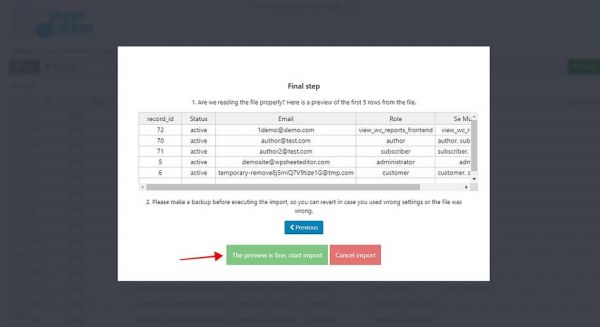
下图是一张可用的CSV表格格式,大家可以先用这张表格来试着操作一遍,看看效果。导入文件成功后会出现import CSV …….All Done.的页面,如下图:这样就成功的导入了表格中的所有文章主题。
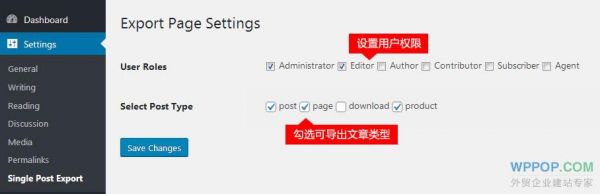
添加分类目录 添加文章前,你可以先将你需要分类目录添加进去。操作为进入WordPress控制面板-菜单中“文章”-“分类目录”。

使用插件:安装并激活如“AddFromServer”等插件,此插件能帮助用户通过FTP方式将图片上传到服务器上的指定文件夹中,然后在文章编辑界面使用该插件从服务器上导入图片。
wordpress怎么给页面添加html后缀
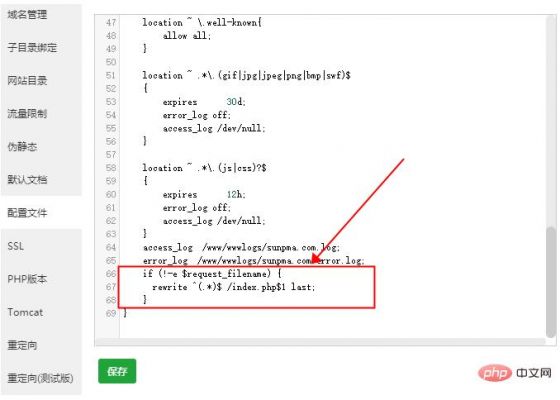
1、,最简单的方法修改固定链接 wordpress的自带的固定链接可以改变链接样式,但是如果格式没写好,可能给你的页面访问带来困难,链接中特殊符号 空格,还是包含中文。
2、编辑的时候把可视化模式改成html模式下即可。看下面的图片。
3、通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。
4、打开wordpress首页,点击左侧工具栏里面的“外观”-“编辑”。然后页面中,点击右侧的模板,找好想要修改的模板,点击进入。点击之后,下滑页面,然后找到要修改的是文章页面(single.php)选项进入。
wordpress如何调用html5文件
将 xx.html 修改为 page-xx.php 上传到你当前使用的主题目录中;在WordPress后台创建别名为 xx 的页面后发布,大功告成。
两种方式,一种是和楼上所言在wordpress后台更改,直接在原模板文件里改代码。
方法一:这个方法不局限与最新文章,它几乎可以调用所有类型的文章,如最热文章,随机文章、最新评论等等,不过唯一的缺点就是速度可能慢点。首先在你要被外部调用文章的网站根目录下建立一个php文件,命名为blog_call.php。
网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
打开wordpress首页,点击左侧工具栏里面的“外观”-“编辑”。然后页面中,点击右侧的模板,找好想要修改的模板,点击进入。点击之后,下滑页面,然后找到要修改的是文章页面(single.php)选项进入。
首先我们需要先把分类建好,也就是在后台选择文章--分类目录,先把分类目录建立好。2 然后我们选择外观---菜单选择,进入菜单编辑页面。顺便说一下,有可能的话先把每个分类目录下面写几个文章。
到此,以上就是小编对于wordpress批量导入word文章插件的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏