本篇目录:
- 1、请教如何在WPF后台修改Grid.ColumnSpan属性
- 2、wpf如何在后台C#更改xaml中label的值。
- 3、wpf客户端程序主页面logo不能修改
- 4、WPF的DataGrid列头和行头相交的单元格怎么修改样式和填充文字
请教如何在WPF后台修改Grid.ColumnSpan属性
/Grid.RowDefinitions /Grid 类似于这样设置列于行。一个WPF XAML文档只能有设计一个Windows。只能有一个Grid。
ColumnHeaderStyle 属性 一般来讲列表头是用户首先注意的内容,那么如何在DataGrid 中设计一个美观的表头呢。

WPF动态改变grid行宽或者列高,需要创建GridLength的动画类。
如需始终显示,需要修改DataGrid的模板。
例如我们的name要求根据id+1,而id值是可以在前台修改的值。它放在模板列里的textbox供我们去修改。

添加多行表头:通过FlexGrid.ColumnHeaders.Rows.Add方法,在ColumnHeaders区域添加多行的表头,实现多行表头。设置Caption内容:通过FlexGrid.ColumnHeaders[row, column]设置Caption内容。
wpf如何在后台C#更改xaml中label的值。
而后台线程和非后台线程的主要区别在于后台线程会随着主程序的生命周期结束而结束。而非后台的线程,若主程序关闭了,非后台线程还在运行的话,则非后台线程不会停止。
SelectItemStyle} ItemsSource={Binding Source={StaticResource cvs}} 在后台的ObservableCollection的元素类型也就是ViewModel里面,需要对应IsSelected属性。这样后台设置了属性前台也就跟着变了。

你想的没错,sender就是触发了事件的控件。winform里,(Button)sender.Text = ...; 就行,wpf没试,差距应该不大。提取成函数就自己做吧。
wpf客户端程序主页面logo不能修改
1、winform 和WPF程序的修改方法是一样的。在VS中找到你要修改的项目,然后右键=属性, 选择“应用程序”选项卡,在里面可以设置你要改的“程序集名称”,和“图标”。
2、您好!对于已经注册的商标,您在使用时只能是等比例的放大或缩小,其他任何都不可以改变,如:改变LOGO图案,改变商标文字字体、更改商标要素的位置等等均不可以,如想改动就必须重新申请商标,否则会被撤销商标权的。
3、不可以的,这个是腾讯内部设置好的。是官方的规范统一的规定。
4、首先,进入后台,点击“界面”。2 然后,点击“界面”下的“风格”,选择正在是的主题,点击“修改”。3 现在进入修改“修改”页面,来到logo下,将“logo.png”换成你现在图片的地址,即可。
5、在应用下载网站下载“安卓修改大师”软件,下载完成后,安装到电脑系统中。在电脑上打开“安卓修改大师”应用,在反编译选项界面导入需要修改图标和名字的安卓应用。
6、文字修改要改语言文件。LOGO把图片替换成自己的就行了。
WPF的DataGrid列头和行头相交的单元格怎么修改样式和填充文字
1、DataGrid提供了SelectionBackground和SelectionForeground属性,可以设置选择的背景色和前景色,在此基础上扩展,选择行的样式设置,具体的实现步骤,可以参考下面的博客。
2、另外,通过 DataGridView.ColumnHeadersBorderStyle 和 RowHeadersBorderStyle 属性可以修改 DataGridView 的头部的单元格边框线样式。 属性设定值是 DataGridViewHeaderBorderStyle 枚举。
3、例如一个Student类,它有id和Name属性。datagrid绑定的是Student集合,每行对应某一个具体的student。
4、DataGrid的增改删功能DataGrid的分页实现DataGrid的样式设计先上一张截图,让你大概知道自己需要的功能是否在这张图里有所实现。
5、那就都是统一的。如果想不统一,只能动态添加或者修改。因为DataGrid的数据本身就是绑定的外部数据。它不可能知道你哪行要起什么名字。只能自己动态改。
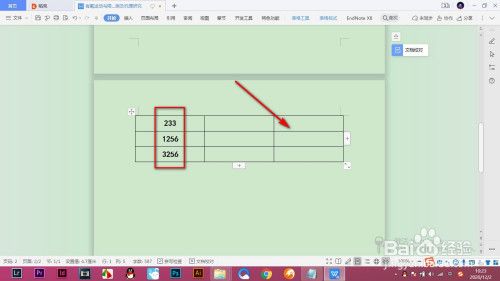
到此,以上就是小编对于wpsword批量修改表格的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏